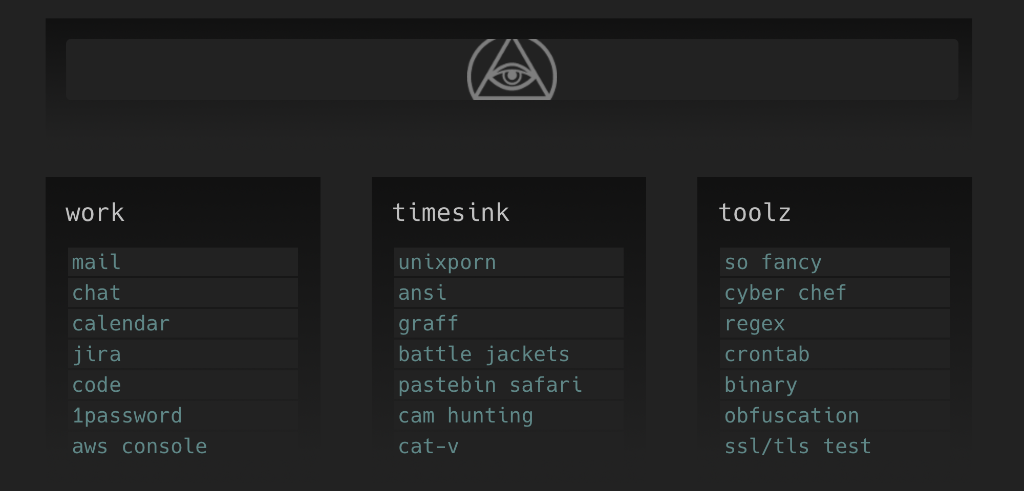
startpage
custom new tab homepage


a startpage is the page you first see when you open your browser. by default your browser will usually show you a built-in "new tab" page, or your homepage (if defined). i wanted to rely less on browser based bookmarks and create my own method to quickly access my most commonly viewed linx. typing in the search box (with the all seeing eye) will live filter the results and reveal hidden linx. use tab then enter to select and navigate to urls. the default submit action on the searchbox will send your query to google (this is easily overridden to the search engine of your choice by adjusting the form action value). the search box also features !bang syntax to search different providers (e.g. google, github, shodan, greynoise, etc).


prepend your search with a supported !bang to search somewhere other that google.
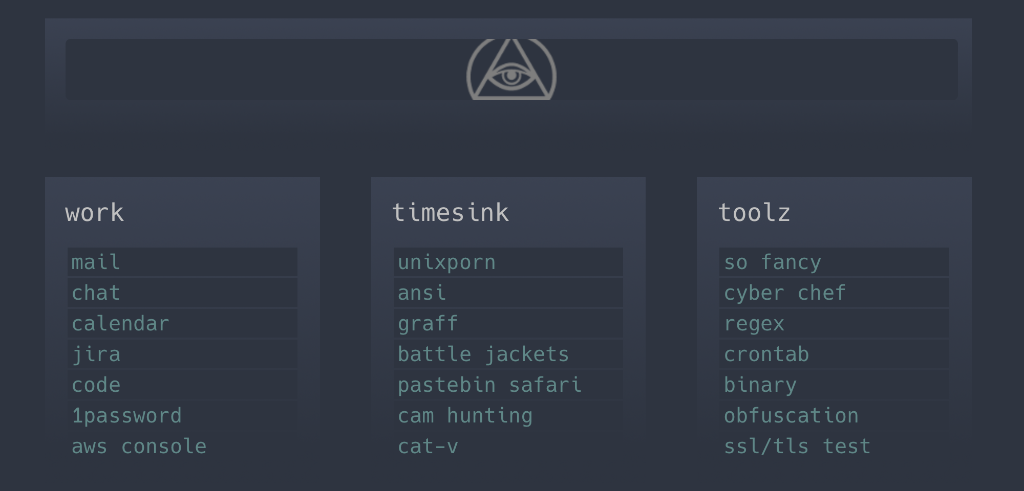
the default colorscheme is darkmode. to apply nord, set that class on the body tag:
<body class="nord">
homepage for safari and new tab redirect for chrome are the new tab extensions i've tested. if you plan host the startpage locally, use the file:///home/x0/startpage.html address syntax.
the font, base64 encoded and embedded into the css, is the free/open source hack patched from the nerd fonts collection.
these are not {all,} the bookmarks i actually use. i tried to amass a nice large collection for demo purposes to showcase it's dynamic sizing, and shoutout some friends!
since there are no external libs, i used $ to define my dom manipulation functions and _ for the link library. if you plan to fork and extend this with either jquery or underscore.js please take note.
but ewww gross.

kopimi! in the spirit of freedom of information, i encourage you to fork, modify, change, share, or do whatever you like with this project! ^c^v